Trong thời đại hiện nay, để xây dựng một trang web hoàn chỉnh, không chỉ cần thiết kế giao diện mà còn phải biết cách nhúng thêm các iFrame để tăng tính tương tác cho trang web. Mặc dù có thể đây là một khái niệm mới mẻ với bạn, nhưng chắc chắn rằng bạn đã từng thấy rất nhiều iFrame mỗi khi lướt web. Vậy iFrame là gì mà làm sao để nhúng iFrame vào trang web? Hãy cùng khám phá qua bài viết dưới đây nhé.

Khám Phá iFrame
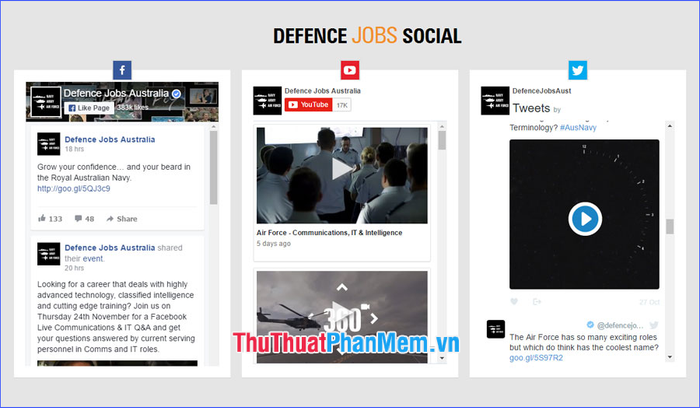
iFrame (viết tắt của Khung Nội Tuyến) là một phần của HTML được nhúng vào một tài liệu HTML khác trên trang web. Thường được sử dụng để chèn nội dung từ các nguồn khác nhau như video, mạng xã hội hoặc quảng cáo vào trang web. Mặc dù iFrame hoạt động giống như một hình ảnh nội tuyến, nhưng nó có thể được cấu hình để có thanh cuộn riêng biệt so với trang web chứa nó.

Tạo Cửa Sổ iFrame và Ưu Điểm
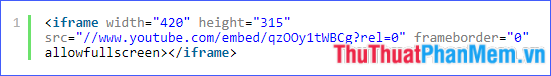
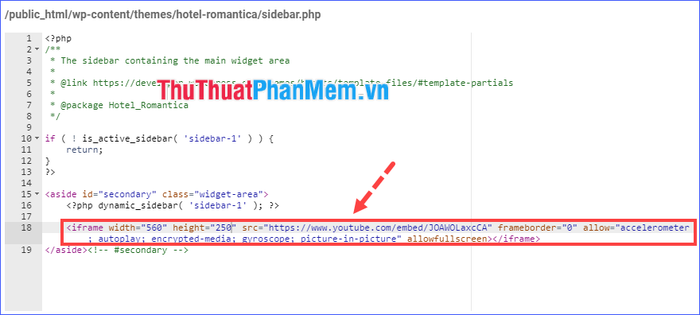
Ví Dụ về Mã iFrame

Trong ví dụ này, thẻ iFrame được sử dụng để tải trình phát video từ YouTube với ID video được cung cấp trong mã. Thêm vào đó, có các tham số khác như chiều cao, chiều rộng, viền khung hình,... được sử dụng để điều chỉnh trình phát video YouTube.
* Chú Ý: Cẩn Thận Khi Nhúng iFrame
Hướng Dẫn Nhúng iFrame vào Trang Web
Đa Số Dịch Vụ Cho Phép Lấy Mã Nhúng iFrame
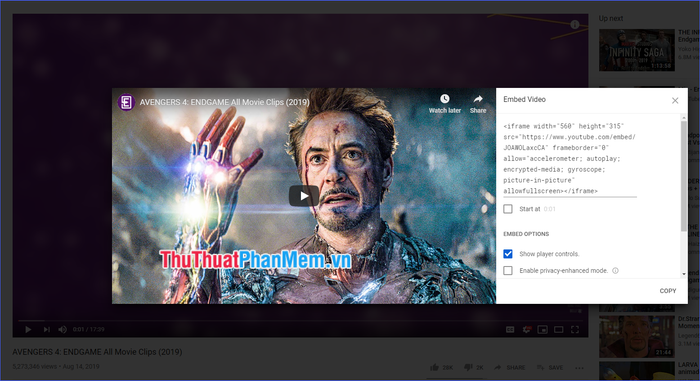
Ví Dụ và Cách Lấy Mã Nhúng trên YouTube

Chèn Mã Nhúng vào Trang Web

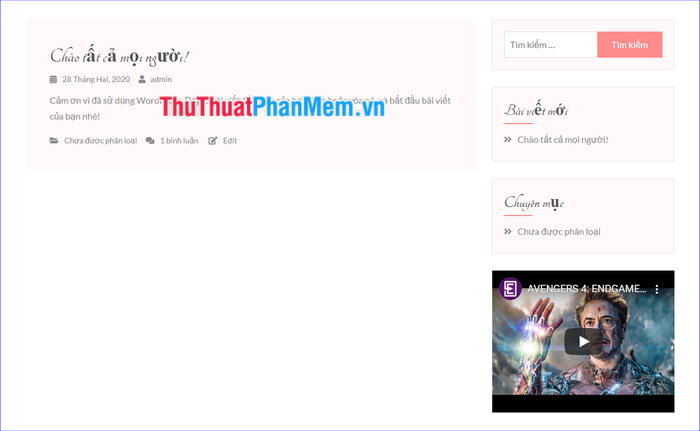
Truy cập trang web, bạn sẽ thấy video đã được nhúng vào Thanh Bên theo mong muốn.

Dưới đây là một ví dụ về việc lấy mã nhúng iFrame của một video trên YouTube. Để lấy mã nhúng từ các nguồn khác (ví dụ như Facebook, Twitter,...), bạn có thể tìm kiếm và tham khảo hướng dẫn của họ.
Trong thẻ
