
Cấu trúc của trang web đóng vai trò quan trọng trong trải nghiệm người dùng. Sử dụng các thuộc tính CSS một cách hiệu quả là chìa khóa để tạo ra bố cục hấp dẫn và thu hút. Trong bài viết này, chúng ta sẽ khám phá hai thuộc tính quan trọng là CSS Float và CSS Clear, giúp bạn dễ dàng thiết kế bố cục web ấn tượng.
Thuộc tính Float trong CSS
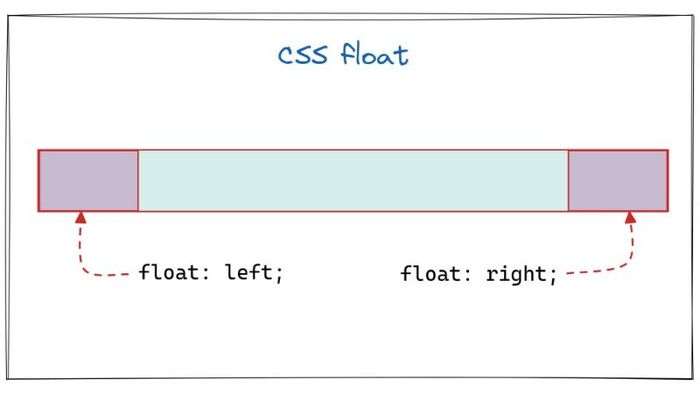
Float đóng vai trò như một 'bàn tay vô hình' di chuyển các phần tử sang trái hoặc phải của container, tạo ra các cột nội dung đặc biệt. Tuy nhiên, việc sử dụng Float cũng có thể gây ra nhiều vấn đề nếu không kiểm soát kỹ lưỡng.
Thuộc tính CSS Float là gì?
Thuộc tính CSS Float dùng để xác định cách một phần tử HTML được căn lề hoặc nổi trong một khối. Khi áp dụng thuộc tính Float, phần tử sẽ di chuyển sang trái hoặc phải của khối chứa nó, và các phần tử khác sẽ điều chỉnh vị trí dựa trên phần tử đã được Float.
Cú pháp sử dụng Float như sau:
selector
{
float: left|right|none|inherit;
}

Khi sử dụng Float, các phần tử khác trong khối sẽ tự động thay đổi vị trí để phù hợp với phần tử đã Float. Điều này có thể tạo ra hiệu ứng căn lề và cấu trúc đa cột trên trang web. Tuy nhiên, các phần tử khác có thể không nhận diện kích thước của phần tử đã Float, dẫn đến việc phải sử dụng các giải pháp khác để điều chỉnh chiều cao của khối chứa hoặc xử lý các vấn đề liên quan đến dừng Float.
Thuộc tính CSS Float bao gồm các giá trị nào?
Các giá trị của Float:
- left: Phần tử sẽ căn lề về phía trái và các phần tử khác sẽ điều chỉnh vị trí xung quanh nó.
- right: Phần tử sẽ căn lề về phía phải và các phần tử khác sẽ điều chỉnh vị trí xung quanh nó.
- none (mặc định): Phần tử sẽ không Float và xuất hiện trong luồng chính của tài liệu.
- inherit: Phần tử sẽ kế thừa giá trị Float từ phần tử cha của nó.
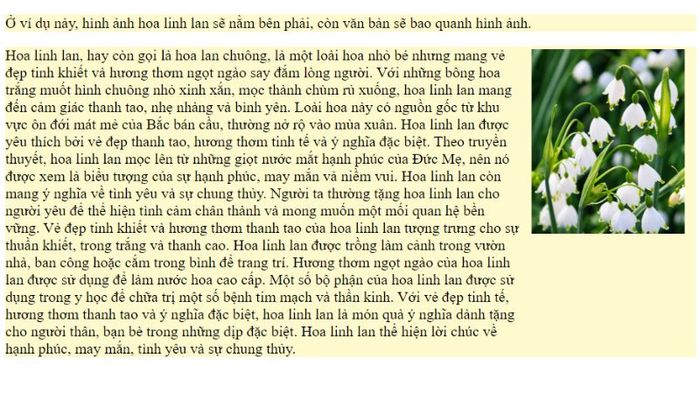
CSS Float: phải
Mã code chi tiết:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right
}
p {
background: #FFFACD
}
</style>
</head>
<body>
<p>Trong ví dụ này, hình ảnh hoa linh lan sẽ được đặt bên phải, với văn bản bao quanh.</p>
<p><img src=”linh-lan.jpg” alt=”Linh lan” style=”width:170px;height:370px; margin-left:15px;”> Hoa linh lan, hay còn gọi là hoa lan chuông, là một loài hoa nhỏ xinh mang lại vẻ đẹp tinh khiết và hương thơm ngọt ngào, gây ấn tượng mạnh. Với những bông hoa trắng nhỏ xinh hình chuông, mọc thành chùm rủ xuống, hoa linh lan mang đến cảm giác thanh thoát, nhẹ nhàng và yên bình. Loài hoa này có nguồn gốc từ khu vực ôn đới mát mẻ của Bắc bán cầu và thường nở rộ vào mùa xuân. Hoa linh lan được yêu thích bởi vẻ đẹp thanh lịch, hương thơm tinh tế và ý nghĩa đặc biệt.
Theo truyền thuyết, hoa linh lan được cho là mọc lên từ những giọt nước mắt hạnh phúc của Đức Mẹ, là biểu tượng của sự hạnh phúc, may mắn và niềm vui. Hoa linh lan còn mang ý nghĩa về tình yêu và sự chung thủy. Người ta thường tặng hoa linh lan cho người yêu để thể hiện tình cảm chân thành và mong muốn một mối quan hệ bền chặt. Vẻ đẹp tinh khiết và hương thơm thanh thoát của hoa linh lan là biểu tượng của sự thuần khiết, trong sáng và cao quý.</p>
</body>
</html>
Kết quả:

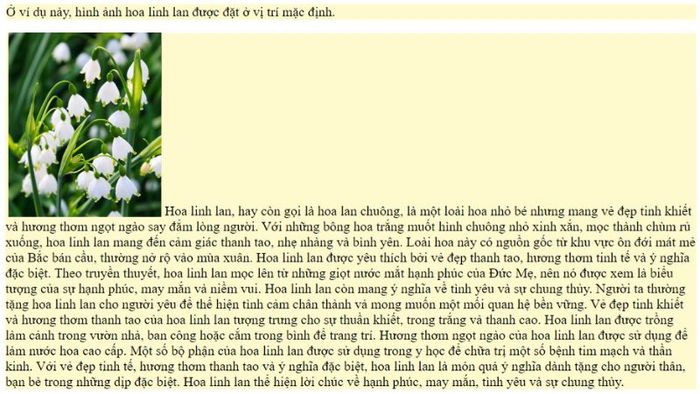
CSS Float: none
Đoạn mã chi tiết:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: none
}
p {
background: #FFFACD
}
</style>
</head>
<body>
<p>Trong ví dụ này, hình ảnh của hoa linh lan được đặt ở vị trí mặc định.</p>
<p><img src=”linh-lan.jpg” alt=”Linh lan” style=”width:170px;height:170px; margin-left:15px;”> Hoa linh lan, hay còn gọi là hoa lan chuông, là một loài hoa nhỏ nhưng mang vẻ đẹp tinh khiết và hương thơm ngọt ngào say đắm lòng người. Với những bông hoa trắng muốt hình chuông nhỏ xinh xắn, mọc thành chùm rủ xuống, hoa linh lan mang đến cảm giác thanh tao, nhẹ nhàng và bình yên. Loài hoa này có nguồn gốc từ khu vực ôn đới mát mẻ của Bắc bán cầu, thường nở rộ vào mùa xuân. Hoa linh lan được yêu thích bởi vẻ đẹp thanh tao, hương thơm tinh tế và ý nghĩa đặc biệt.
Theo truyền thuyết, hoa linh lan được coi là biểu tượng của sự hạnh phúc, may mắn và niềm vui, được sinh ra từ những giọt nước mắt hạnh phúc của Đức Mẹ. Hoa linh lan còn mang ý nghĩa về tình yêu và sự chung thủy. Người ta thường tặng hoa linh lan cho người yêu để thể hiện tình cảm chân thành và mong muốn một mối quan hệ bền vững. Vẻ đẹp thuần khiết và hương thơm thanh tao của hoa linh lan tượng trưng cho sự trong trắng và cao quý.</p>
</body>
</html>
Kết quả:

Thuộc tính Clear trong CSS
Một vấn đề thường gặp khi không kiểm soát hợp lý CSS Float, các phần tử có thể bị xếp chồng lên nhau hoặc bị rối tung bố cục. Lúc này, Clear xuất hiện như “vị cứu tinh”, giúp ngăn chặn các phần tử khác “chảy” xung quanh phần tử Float, đảm bảo bố cục web hiển thị chính xác và gọn gàng. Hiểu rõ cách thức hoạt động và kết hợp nhuần nhuyễn Float và Clear sẽ giúp bạn tạo ra các bố cục web đa dạng, từ sidebar truyền thống đến bố cục dạng lưới phức tạp.
Thuộc tính CSS Clear là gì?
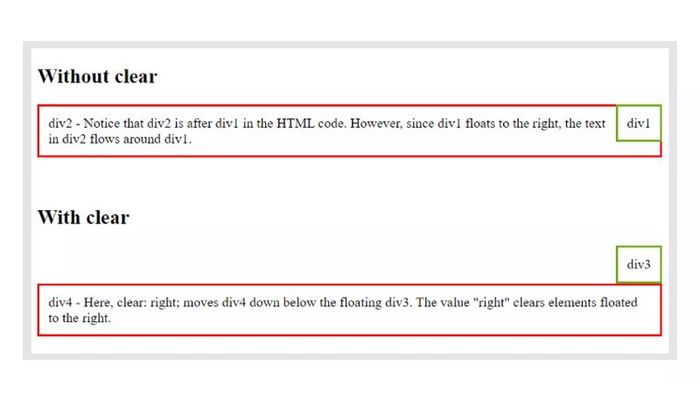
Trong CSS, thuộc tính Clear được sử dụng để xác định cách các phần tử khác phải xử lý phần tử trước đó đã được áp dụng thuộc tính CSS Float. Khi một phần tử có thuộc tính Clear được áp dụng, nó sẽ chặn các phần tử khác không được nằm bên cạnh phần tử đã Float. Phần tử sử dụng thuộc tính Clear sẽ được đẩy xuống dưới phần tử đã Float và bắt đầu từ một dòng mới. Thuộc tính Clear thường được sử dụng để đảm bảo rằng các phần tử sau một phần tử đã Float không bị ảnh hưởng bởi Float và bắt đầu từ một dòng mới.

Thuộc tính CSS Clear gồm các giá trị nào?
Có các giá trị sau cho thuộc tính Clear:
- none: Không có hiệu lực đặc biệt. Phần tử không thay đổi vị trí của nó liên quan đến phần tử đã Float.
- left: Phần tử sẽ không được nằm bên cạnh phần tử đã Float bên trái. Nếu có phần tử đã Float bên trái, phần tử sử dụng Clear: left sẽ được đẩy xuống dưới phần tử đã Float.
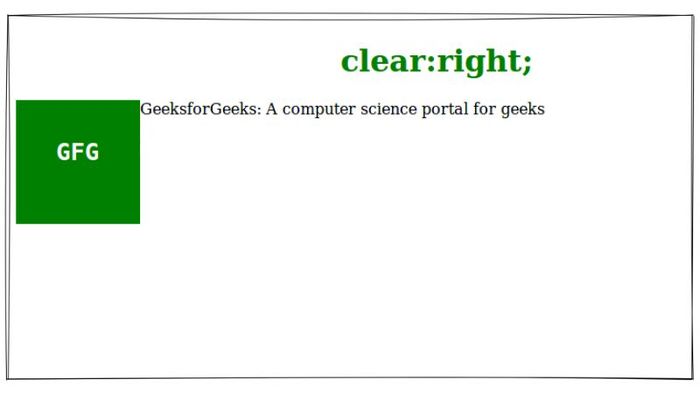
- right: Phần tử sẽ không được nằm bên cạnh phần tử đã Float bên phải. Nếu có phần tử đã Float bên phải, phần tử sử dụng Clear: right sẽ được đẩy xuống dưới phần tử đã Float.
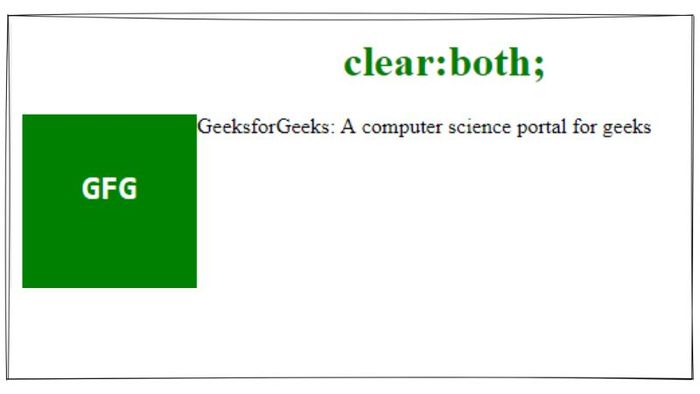
- both: Phần tử sẽ không được nằm bên cạnh phần tử đã Float bên trái hoặc bên phải. Nếu có phần tử đã Float bên trái hoặc bên phải, phần tử sử dụng Clear: both sẽ được đẩy xuống dưới phần tử đã Float.

Phân biệt thuộc tính CSS Float và CSS Clear
Float và Clear là hai thuộc tính CSS thường được sử dụng để tạo bố cục web. Tuy nhiên, hai thuộc tính này có chức năng khác nhau và cần được sử dụng một cách cẩn thận để tránh bố cục bị lỗi.
Float: Float là một thuộc tính CSS được sử dụng để xác định cách các phần tử được xếp chồng lên nhau trong một layout. Khi một phần tử được đặt là Float, nó sẽ di chuyển sang trái hoặc phải của container và các phần tử khác sẽ xếp chồng lên nó. Các giá trị thông thường cho thuộc tính Float là “left” (trái) và “right” (phải). Do đó Float được sử dụng để di chuyển một phần tử sang bên trái hoặc bên phải container. Phần tử Float sẽ nằm bên cạnh các phần tử khác không bị Float, và các phần tử khác sẽ “chảy” xung quanh phần tử Float.
Clear: Clear là một thuộc tính CSS được sử dụng để xác định cách các phần tử phải xóa Float. Khi một phần tử có thuộc tính Clear được đặt, nó sẽ đặt một ranh giới cho các phần tử xếp chồng lên Float. Các giá trị thông thường cho thuộc tính Clear là “left” (xóa Float bên trái), “right” (xóa Float bên phải) và “both” (xóa Float từ cả hai bên). Do đó Clear được sử dụng để ngăn chặn các phần tử khác “chảy” xung quanh phần tử Float. Nó xác định phần tử nào có thể trôi nổi bên cạnh phần tử đã xóa và ở phía nào.

Khi nào nên sử dụng Float?
Nên sử dụng Float trong những trường hợp sau:
- Tạo bố cục hai cột hoặc nhiều cột: Float là một cách đơn giản để tạo bố cục hai cột hoặc nhiều cột mà không cần sử dụng đến các layout grid phức tạp.
- Di chuyển một phần tử sang trái hoặc sang phải container của nó: Float cho phép bạn di chuyển một phần tử sang trái hoặc sang phải container của nó, giúp bạn tạo bố cục linh hoạt hơn.
- Tạo các hiệu ứng đặc biệt: Float có thể được sử dụng để tạo các hiệu ứng đặc biệt, chẳng hạn như làm cho một phần tử “nổi” trên trang.
Dưới đây là một số ví dụ cụ thể về khi nào nên sử dụng Float:
- Tạo bố cục hai cột cho một blog: Bạn có thể sử dụng Float để tạo bố cục hai cột cho blog của mình, với phần nội dung chính ở cột bên trái và thanh sidebar ở cột bên phải.
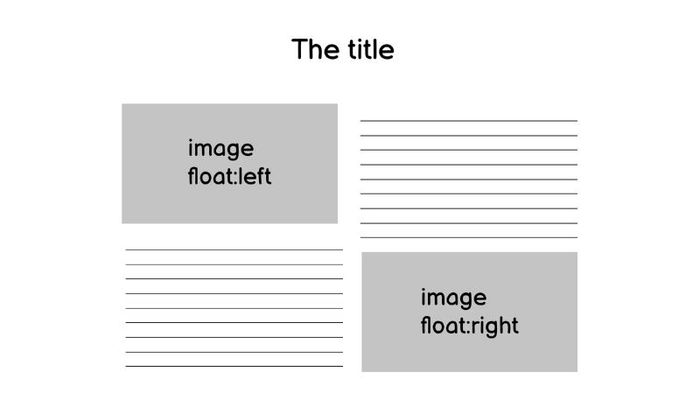
- Di chuyển một hình ảnh sang trái hoặc sang phải văn bản: Bạn có thể sử dụng Float để di chuyển một hình ảnh sang trái hoặc sang phải văn bản, giúp bạn tạo bố cục cân đối hơn.
- Tạo một menu ngang: Bạn có thể sử dụng Float để tạo một menu ngang với các mục menu được sắp xếp cạnh nhau.

Tuy nhiên, cần lưu ý rằng Float cũng có một số nhược điểm:
- Float có thể gây ra một số vấn đề về bố cục, chẳng hạn như các vấn đề liên quan đến “clearfix hack”.
- Float có thể làm cho nội dung bị “nhảy” nếu không được sử dụng cẩn thận.
- Nên sử dụng CSS Float một cách có chọn lọc và kết hợp với các kỹ thuật bố cục khác.
Tóm tắt
Từ bài viết tổng hợp của Mytour, chúng ta có thể thấy rằng thuộc tính CSS Float và CSS Clear là hai công cụ mạnh mẽ trong CSS để bố cục trang web. Hiểu rõ cách sử dụng các thuộc tính này có thể giúp bạn tạo ra các bố cục phức tạp một cách dễ dàng và hiệu quả. Tuy nhiên, cần lưu ý rằng việc sử dụng Float quá nhiều có thể gây khó khăn cho việc bảo trì và quản lý trang web. Vì vậy, hãy áp dụng Float một cách có chọn lọc và kết hợp với các kỹ thuật bố cục khác để tạo ra các trang web hấp dẫn và dễ sử dụng.
