Các công cụ nào được đánh giá cao và được coi là tốt nhất trong số hàng ngàn công cụ hiện có trên thị trường?
Có được các công cụ wireframe và prototype tốt có thể giúp bạn có cái nhìn tổng quan tốt hơn về trang web và làm quy trình làm việc trở nên đơn giản hơn.
Xây dựng khung sườn (wireframe) và mẫu (prototype) cho trang web là bước quan trọng nhưng cần thiết trong thiết kế web.
Để phân biệt, wireframe là các phác thảo về bố cục của các khối trên trang web, chưa có chi tiết về tương tác, trong khi một bản prototype mang lại hình ảnh hoàn thiện và gần giống với phiên bản web chính thức hơn.
Dưới đây là danh sách các công cụ wireframe và prototype hữu ích cho nhà thiết kế web mà bạn nên tham khảo.

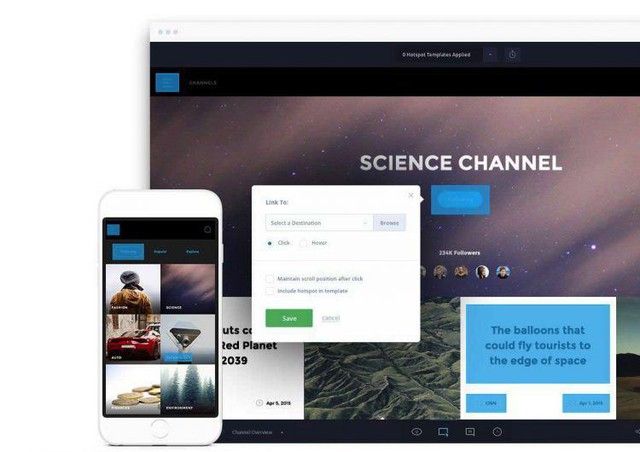
Với công cụ tuyệt vời này, bạn có thể tạo ra các bản prototype chất lượng trong vòng chưa đầy 5 phút. Đơn giản chỉ cần tải lên các file thiết kế của bạn (bao gồm cả bản web và di động) lên InVision, thêm các hiệu ứng animation, cử chỉ và chuyển động để làm cho chúng trở nên click được, tương tác và hiển thị các nội dung cơ bản.

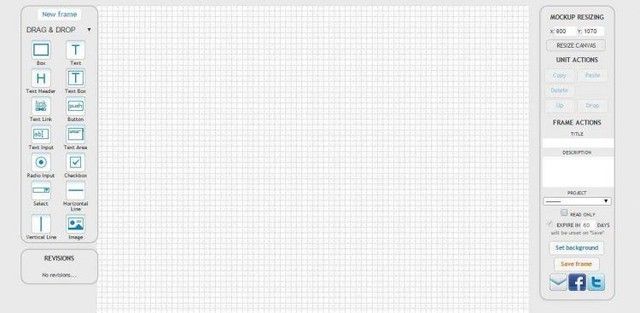
Ứng dụng wireframe siêu nhẹ này cho phép bạn dễ dàng tạo và chia sẻ các mockup một cách nhanh chóng và hoàn toàn miễn phí.

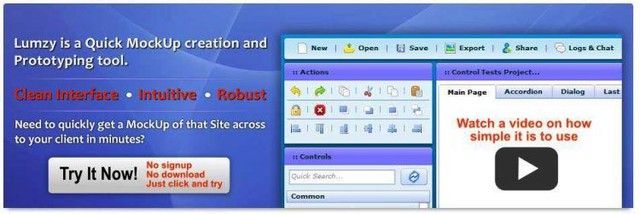
Lumzy là công cụ tạo prototype ngay trên trình duyệt miễn phí, rất dễ sử dụng và thuận tiện cho việc thiết kế giao diện người dùng prototype một cách nhanh chóng.

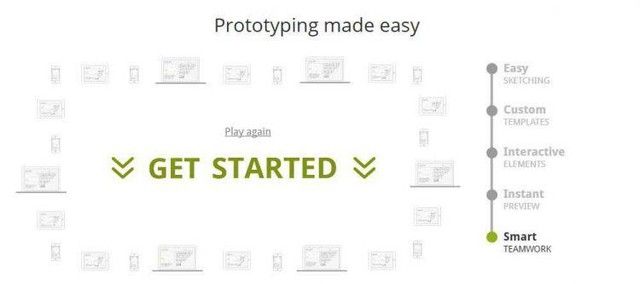
Pidoco giúp bạn nhanh chóng phác thảo wireframe cơ bản và tạo lập các prototype tương tác với trải nghiệm người dùng hoàn thiện.

Công cụ wireframe đơn giản giúp bạn tạo và chia sẻ wireframe cho trang web và ứng dụng di động.

Đây là một công cụ prototype giao diện dễ sử dụng, linh hoạt và hoàn toàn mã nguồn mở.

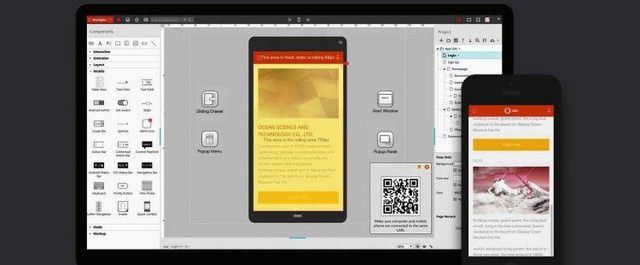
Công cụ tuyệt vời cho phép bạn thiết kế các mẫu prototype tương tác, hoàn thiện trông giống như phiên bản thực mà không cần viết code.

Công cụ prototype tích hợp tất cả giúp nhà thiết kế web tạo ra các mẫu prototype cho web/desktop/mobile app một cách nhanh chóng và dễ dàng hơn. Giao diện kéo thả của ứng dụng này cũng rất thân thiện với người mới sử dụng.

CogTool là công cụ UI có khả năng tự đánh giá thiết kế của bạn thông qua cơ chế dự đoán thời gian mà một người dùng thông thường sẽ mất để hoàn thành một tác vụ cụ thể trên mẫu website bạn thiết kế.

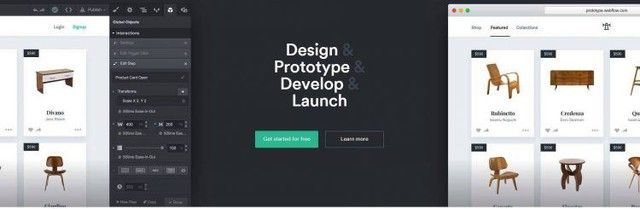
Webflow cho phép bạn tạo ra các mẫu HTML, CSS và JS tiêu chuẩn bằng các công cụ quen thuộc và giàu hình ảnh. Đây là một công cụ tuyệt vời cho những người mới bắt đầu thiết kế website responsive và interactive.

Phần mềm này cho phép nhà thiết kế web và lập trình viên tạo ra wireframe một cách nhanh chóng và dễ dàng quản lý.

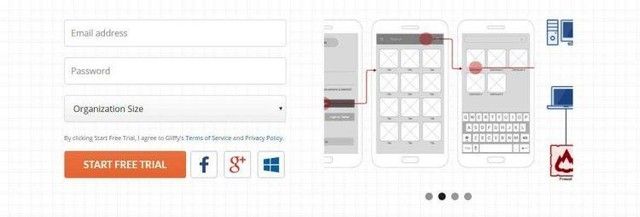
Trình tạo và chỉnh sửa lược đồ wireframe trên trình duyệt này giúp bạn tạo và chia sẻ sơ đồ thiết kế web, mạng, cơ sở hạ tầng, giao diện người dùng,… một cách dễ dàng.

Với một kho công cụ UI và biểu tượng lớn, PowerMockup cho phép bạn dễ dàng tạo ra các mẫu prototype cho ứng dụng di động, web và desktop một cách vô cùng đơn giản.

Đây là một công cụ tạo prototype mã nguồn mở miễn phí mà bạn có thể cài đặt và tạo ra mockup một cách thuận tiện.

iPlotz cho phép bạn tạo ra các mockup và wireframe cho website/phần mềm có thể được click và chuyển trang.

Ứng dụng này không chỉ cho phép bạn tạo lập sơ đồ thiết kế sản phẩm mà còn giúp bạn nảy ra ý tưởng, quản lý dự án và nhiều hơn thế.

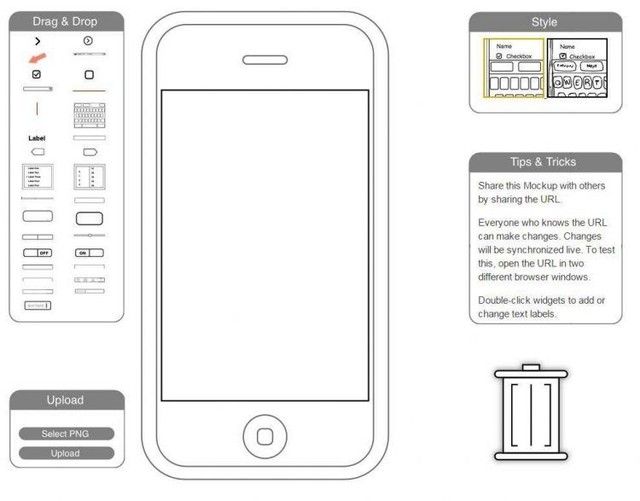
Tạo mockup cho web/app trên iPhone bây giờ chỉ cần một nút “Illutration” hoặc “Pencil” trên iPhone Mockup.

FlairBuilder là một công cụ prototype giúp thiết kế các wireframe tương tác cho website và ứng dụng di động một cách dễ sử dụng cho cả người mới bắt đầu.

HotGloo là công cụ thiết kế wireframe, prototype và trải nghiệm người dùng giúp các nhà phát triển nhìn thấy toàn bộ quá trình lập kế hoạch của họ.

Đây là một công cụ khác cho phép bạn thiết kế wireframe tương tác và user flow chỉ trong vài phút với hàng ngàn tính năng tích hợp.
Tham khảo Tech In Asia
