Banner là một phần không thể thiếu trong việc quảng bá cho các thương hiệu, sự kiện hay chương trình. Một banner đẹp sẽ thu hút nhiều sự chú ý và ghi nhận tốt từ phía khách hàng. Hãy cùng khám phá cách tạo banner ấn tượng trong Photoshop qua bài viết dưới đây.
Dưới đây là video hướng dẫn bạn cách tạo banner đơn giản trong Photoshop:
Bước 1: Bắt đầu với việc tạo file mới
Đầu tiên, bạn cần cài đặt phần mềm Photoshop trên máy tính của mình. Có nhiều hãng máy tính hỗ trợ chạy Photoshop một cách mượt mà như: Dell, HP, MacBook, Asus, Lenovo,...
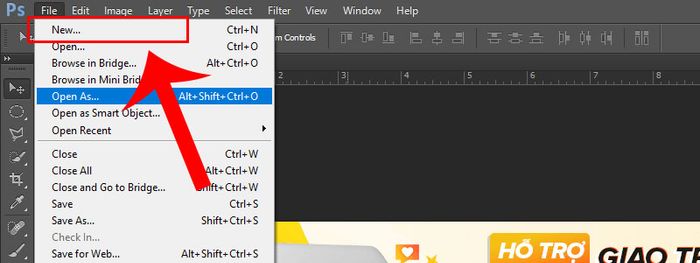
Sau đó, mở phần mềm > Vào Tệp > Chọn Mới.
Bước 2: Tạo layout cơ bản cho banner

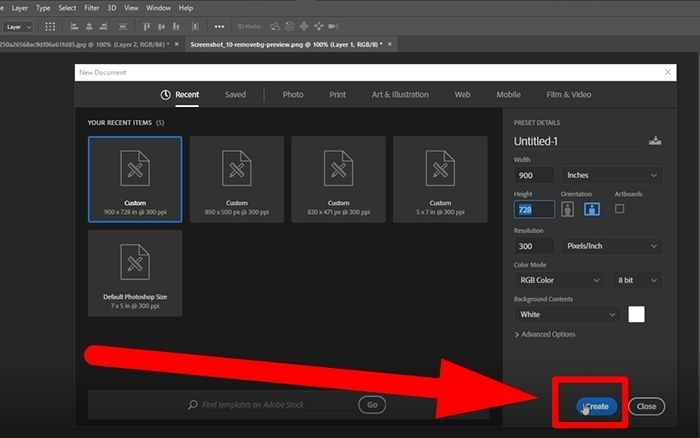
Tạo tập tin mới trong Photoshop
Bạn có thể tùy chỉnh kích thước theo ý muốn và nhấn Tạo.

Chọn Tạo để tạo tập tin mới
Bước 2: Thêm hình ảnh chủ đề
Bạn cần chuẩn bị sẵn hình ảnh chủ đề như hình ảnh sản phẩm, logo, slogan,...
Thêm hình ảnh bằng cách vào Tệp > Chọn Đặt > Chọn các hình đã chuẩn bị để tải lên.

Chuẩn bị trước hình ảnh để sử dụng trong banner
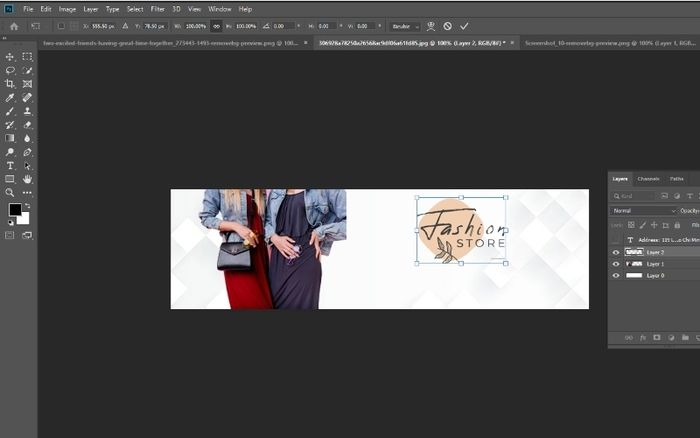
Bước 3: Điều chỉnh kích thước ảnh phù hợp với khung
Để điều chỉnh kích thước ảnh, bạn cần:
- Chọn đúng layer chứa đối tượng.
- Bấm Ctrl + T và tiến hành điều chỉnh.

Điều chỉnh đối tượng trong mỗi layer
Bước 4: Thay đổi màu nền/ ảnh nền.
Bạn có thể thay đổi màu nền/ ảnh nền hoặc giữ nguyên.
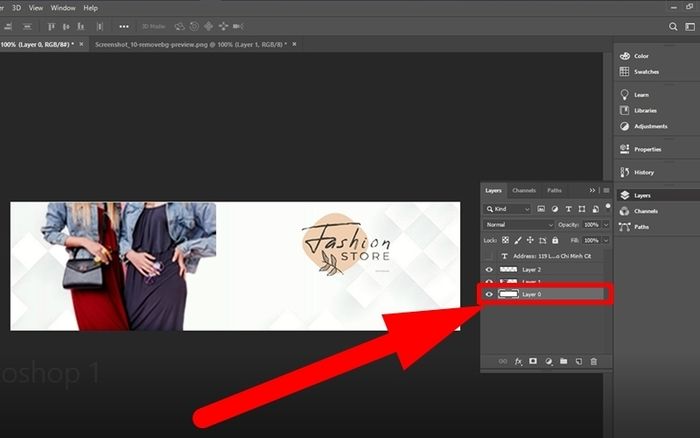
Một trong những cách thay đổi màu nền là thay đổi ảnh trong layer đầu tiên (layer 0) bằng cách vào Tệp > Chọn Đặt > Chọn ảnh.

Thay đổi hình ảnh trong layer
Bước 5: Thêm chữ vào banner
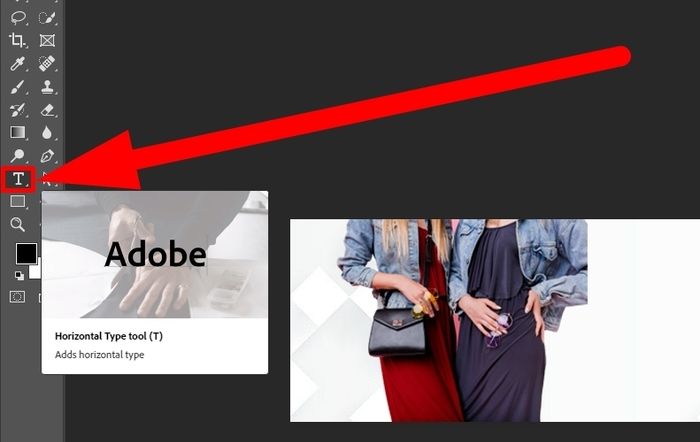
Trên thanh công cụ ở bên tay trái màn hình, bạn chọn biểu tượng chữ T và nhập nội dung cần thêm.

Thêm nội dung vào banner
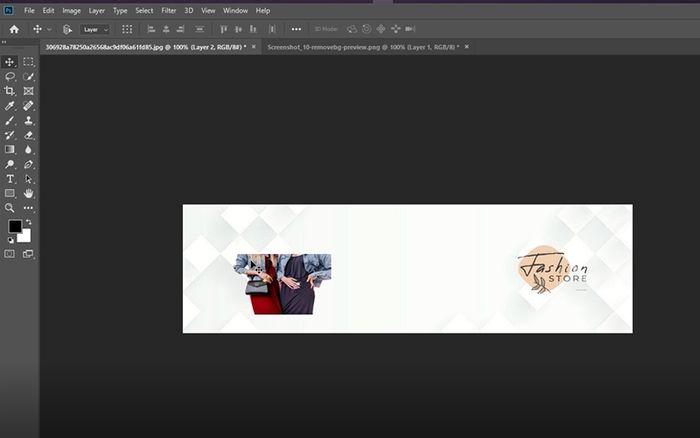
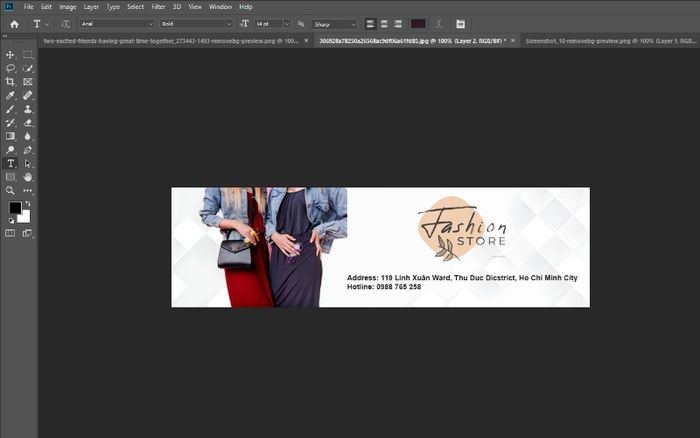
Sau khi điều chỉnh các đối tượng, bạn đã tạo ra một banner đơn giản bao gồm các đối tượng bạn muốn truyền tải như hình dưới đây.

Banner hoàn chỉnh đơn giản
Bước 6: Lưu tập tin
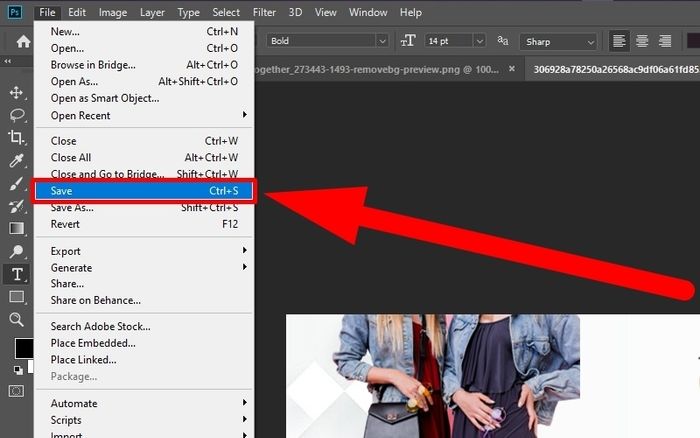
Bạn truy cập vào Tệp > Chọn Lưu và chọn vị trí lưu tập tin.

Chọn Lưu trong menu Tệp để lưu tập tin thiết kế
2. Những điều cần lưu ý về kích thước banner
|
|
Đối tượng (người xem) |
Mục đích |
Kích thước |
|
Banner báo, tạp chí |
Những người thích đọc báo, tạp chí, người đi qua đường. |
Thu hút ánh nhìn với hình ảnh sinh động, nội dung gây chú ý. |
- Phụ thuộc vào quy định của tòa soạn. - Thông thường, banner sẽ có bề rộng bằng với chiều ngang của mặt báo, tạp chí. |
|
Banner đường phố |
Người tham gia giao thông đi ngang qua nơi treo banner hoặc những nơi trong tầm mắt nhìn thấy. |
Thu hút các đối tượng người đi ngang qua nơi treo banner. |
Mẫu banner đường phố có kích thước dựa trên vị trí treo mong muốn của nhãn hàng. Kích thước chuẩn thường thấy: - Ngang: 1 x 4 (m) hoặc 0.8 x 3 (m). - Dọc: 0.6 x 1.6 (m) – 0.8 x 1.8 (m) – 0.8 x 2 (m). |
|
Banner website |
Người dùng truy cập website, sàn thương mại điện tử, báo điện tử, blog,... |
Truyền tải thông điệp và ý nghĩa của sản phẩm, dịch vụ mà doanh nghiệp muốn đem tới cho người dùng. |
- Kích thước banner tùy thuộc vào nền tảng người dùng sử dụng banner. - Kích thước được sử dụng nhiều nhất: 728 x 900px. - Kích thước 300 × 100px và 300 × 250px được dùng nhiều nhất ở những website 2 cột. |
3. Một số mẫu banner đẹp để tham khảo
Trong thiết kế banner, một trong những mục tiêu quan trọng là thể hiện thương hiệu của doanh nghiệp. Vì vậy, logo hoặc tên thương hiệu cần được đặt ở vị trí trung tâm hoặc góc trái để thu hút sự chú ý của khách hàng.

Mẫu banner với tên thương hiệu ở trung tâm
Banner không chỉ làm việc thu hút sự chú ý của khách hàng mà còn kêu gọi họ mua sản phẩm của bạn. Thay vì mô tả chi tiết và rối mắt, bạn nên truyền tải thông điệp đơn giản, rõ ràng, khơi gợi sự tò mò để khách hàng muốn tìm hiểu thêm. Các thông điệp quan trọng nên được đặt ở giữa banner để dễ dàng thu hút người xem.

Mẫu banner cho ngành du lịch
Hình ảnh có thể dễ dàng ghi nhận vào tâm trí hơn là từ viết. Vì vậy, trong thiết kế banner, bạn cần sử dụng hình ảnh chất lượng cao, sống động và thu hút ngay từ cái nhìn đầu tiên. Ví dụ, trong banner quảng cáo du lịch, bạn nên sử dụng hình ảnh thú vị về các chuyến du lịch.

Mẫu banner quảng cáo các chuyến đi du lịch
Mong rằng với những chia sẻ này, bạn có thể dễ dàng tạo ra những ý tưởng và thiết kế banner ấn tượng theo ý của mình. Xin cảm ơn bạn đã đọc và hẹn gặp lại trong các bài viết sắp tới.
